Instalar Sass no Windows
Hoje a maioria das informações sobre como trabalhar com SASS é destinado a usuários de Mac ou Linux, por isso, neste artigo estou disponibilizando um guia para ajudar os desenvolvedores, usuários de Windows a utilizarem também o SASS no seu ambiente de desenvolvimento.Passos:
1. Instalar o Ruby
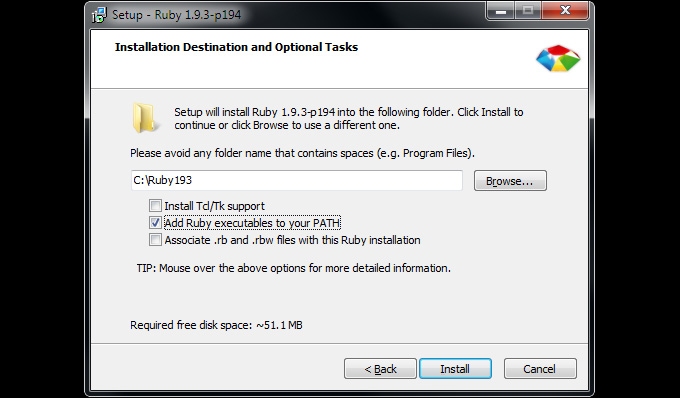
O SASS por ser uma gem do Ruby, a primeira coisa a fazer é instalar o Ruby usando o Windows Installer.Assistente de instalação, tela de opções

2. Instale o SASS usando o Prompt de Comando
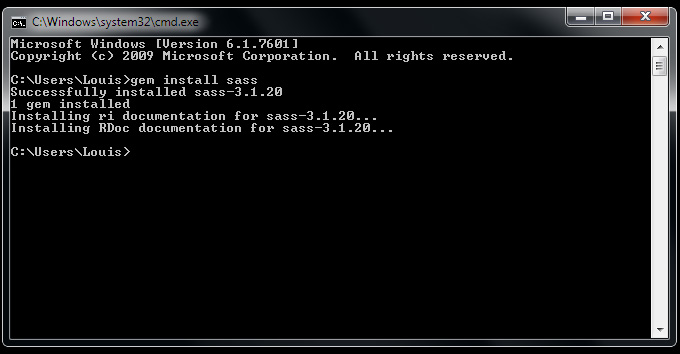
Agora com Ruby instalado no seu ambiente Windows, será possível instalar o SASS no prompt de comando.Com prompt de comando aberto digite o seguinte comando:
gem install sass
Em seguida, clique em enter e aguarde a instalação ser completada.

3. Configurando um arquivo SASS
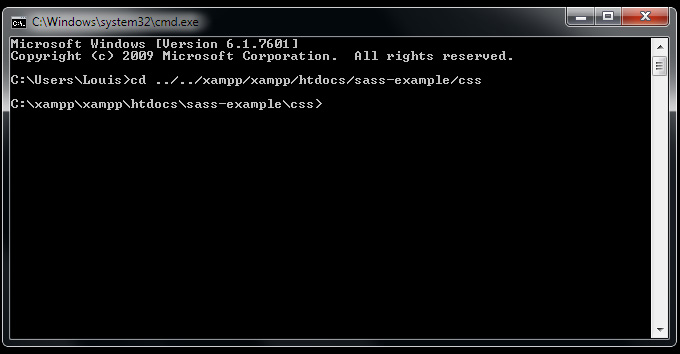
Com o Ruby e o SASS instalados, é necessário configurar o arquivo SASS para que compile o seu CSS.Utilizando o prompt de comando, navegue entre as pastas do seu projeto até chegar no local onde deseja escrever o seu CSS utilizando a sintaxe SASS.
Esta é a imagem de exemplo:

Agora, dentro dessa pasta onde irá escrever seu CSS com sintaxe SASS, crie um novo arquivo CSS com a extensão .SCSS, exemplificando styles.scss.
4. Diga ao SASS para 'vigiar' (watch) o arquivo
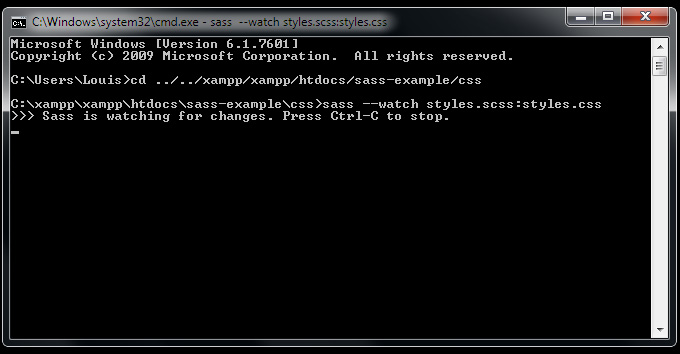
Depois de criado o arquivo, você tem que dizer ao SASS para ficar assistindo teu arquivo .SCSS para que toda mudança realizada, o seu script seja compilado em um arquivo CSS com sintaxe tradicional.No prompt de comando, dentro da pasta onde o arquivo SCSS se encontra, digite o comando e tecle enter:
sass -- watch styles.scss:styles.css
Dica: Especifique o arquivo SASS e o arquivo destino CSS
Importante que o arquivo .SCSS tenha o mesmo nome do arquivo .CSS. Não se preocupe que o arquivo CSS ainda não criado, o SASS irá criá-lo automaticamente.
Se tudo deu certo você terá como resultado uma tela parecida com a de exemplo.

Pronto! Agora é só utilizar a sintaxe SASS para ganhar produtividade no seu CSS.